- |
- |

Spring is here! It’s a time for renewal and growth so walk with Vince Raffaut through a garden of eight articles that will help you live the essence of the season.
For the start of spring we’ll bound through stories that will enable you to better understand your team members, the people we create our websites for, and lean into lessons of the past through older technology. We’ve got classical art experiences built using machine learning and technical pieces for all our developer friends out there.
Welcome to September’s Super8.
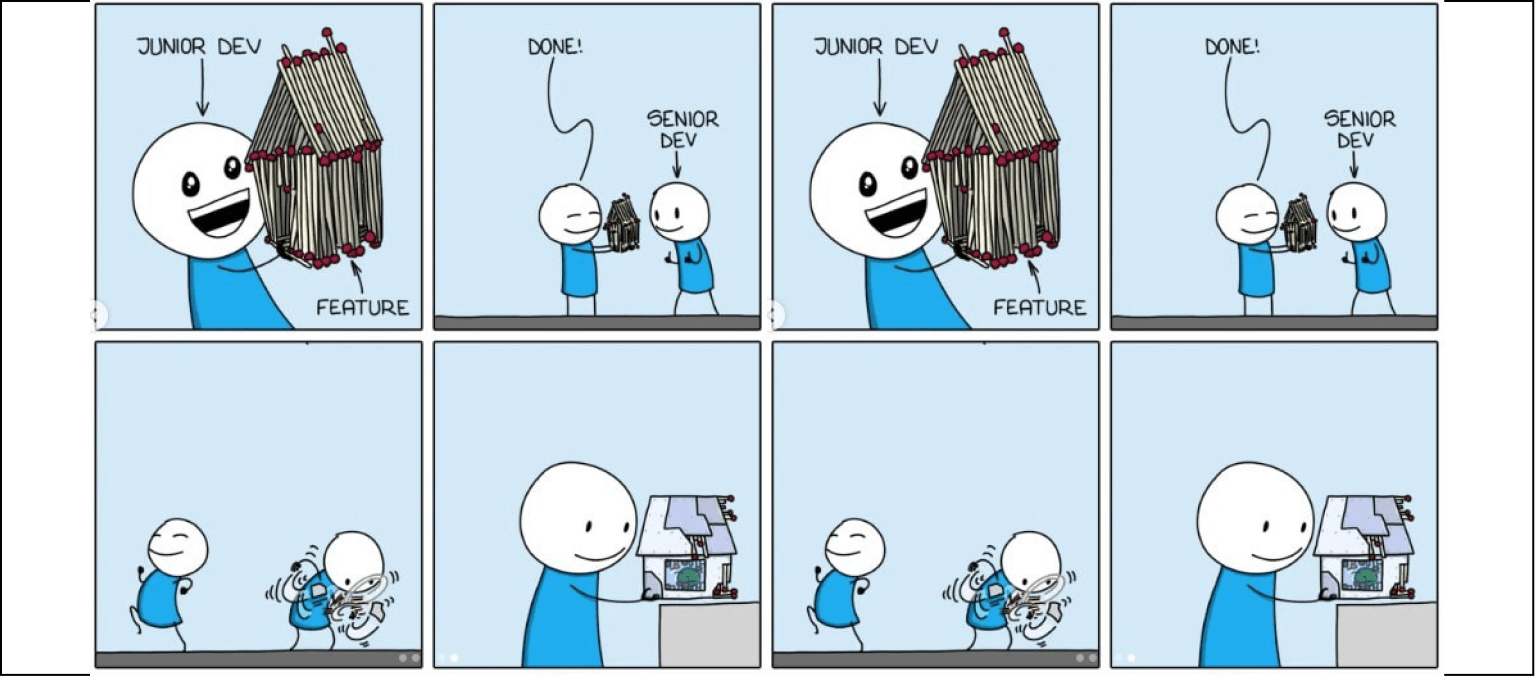
1. The difference between the clever developer and the wise developer.

- Read the full article here.
- Created by: Ben Hosking.
- Contributed by: Nina Wan.
Development teams are filled with all different thought processes on how to create their code, all based on ideas such as simplicity versus complexity, time to completion, and how long the code will last in its environment. All views driven by experience in the field. This article aims to highlight the distinctive thought processes of two types of developers.
2. Comparing Jaws, NVDA and VoiceOver.

- Read the full article here.
- Created by: Ilknur Eren.
- Contributed by: Vince Raffaut.
As a developer, I believe we have a responsibility that sites should be accessible to all people. Understanding the tools that people use to interact with the internet and their operating systems is an amazing place to start, so here’s a great breakdown of the differences in the most popular screen readers
3. Reflecting on the resurgence of film photography.

- Read the full article here.
- Created by: Images for Business.
- Contributed by: Emily Mahady.
We’ve got a discussion here on the benefits and resurgence of the old school in film photography. Is technology causing us to move too fast and leading us to forget the lessons of the past? We may need to slow down and remember the basics. There are lessons here to be gleaned for any profession.
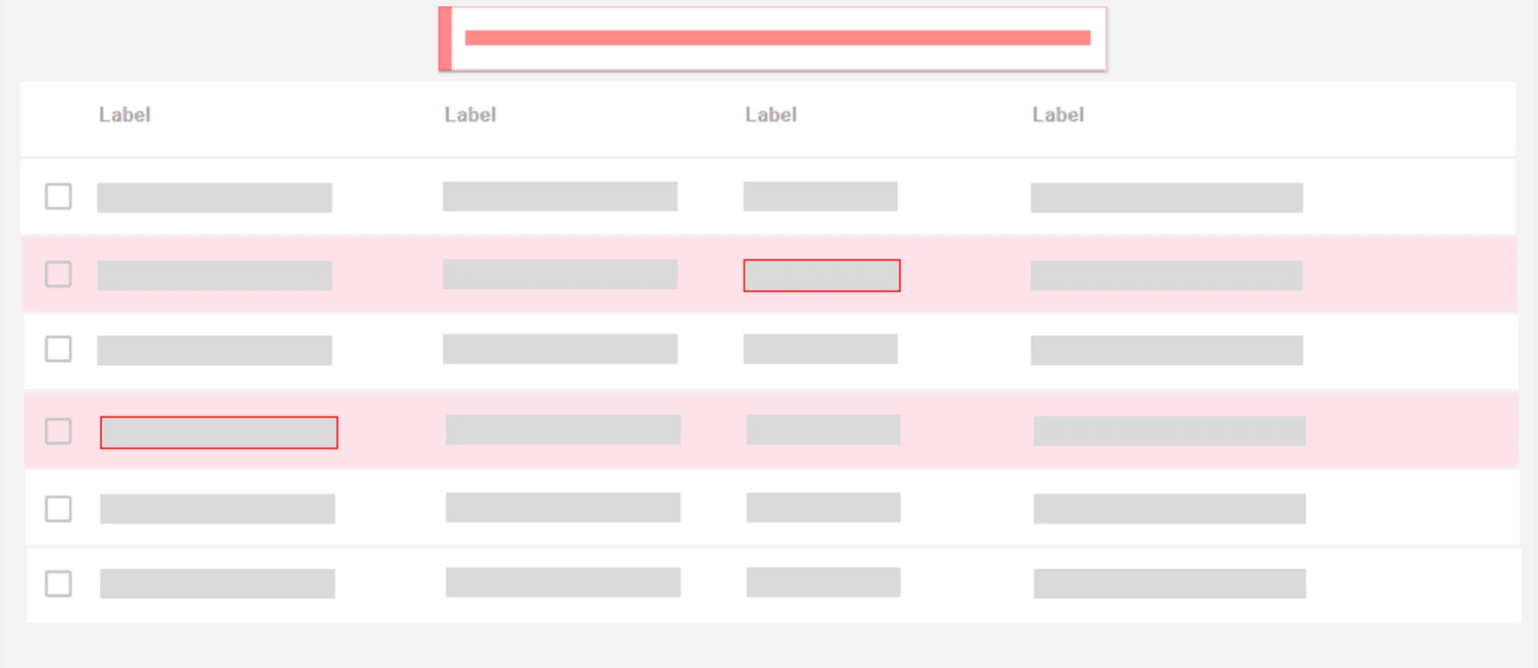
4. Designing better error messages UX.

- Read the full article here.
- Created by: Vitaly Friedman.
- Contributed by: Tim Copland.
The implementation of form feedback across the internet is extremely varied, from super helpful to downright unusable. Why is this so? Forms are some of the most common and highly interactable parts of a website. Always striving to improve on the user experience, Vitaly Friedman brings to the forefront error handling and provides us with a guide to create highly usable and accessible form error systems.
5. Why the best things in life are backwards.

- Read the full article here.
- Created by: Mark Manson.
- Contributed by: Janine Dickins.
Sometimes, working harder does not mean we get a better result. Sometimes, doubling our workload isn’t equal to a result that is double in value. Sometimes, even putting in too much effort will cause us to go backward in our journey. Maybe going with the flow is the answer. Mark Manson muses on how much effort is necessary to be the most successful at life.
6. CSS container queries are finally here.

- Read the full article here.
- Created by: Ahmad Shadeed..
- Contributed by: Nina Wan.
A challenger to CSS Media Queries is here! They are called Container Queries and they are a new way to define the variations with which we build the components that make up websites. Ahmad Shadeed provides an exciting write-up of how we can utilise this to create a much more dynamic future for web development.
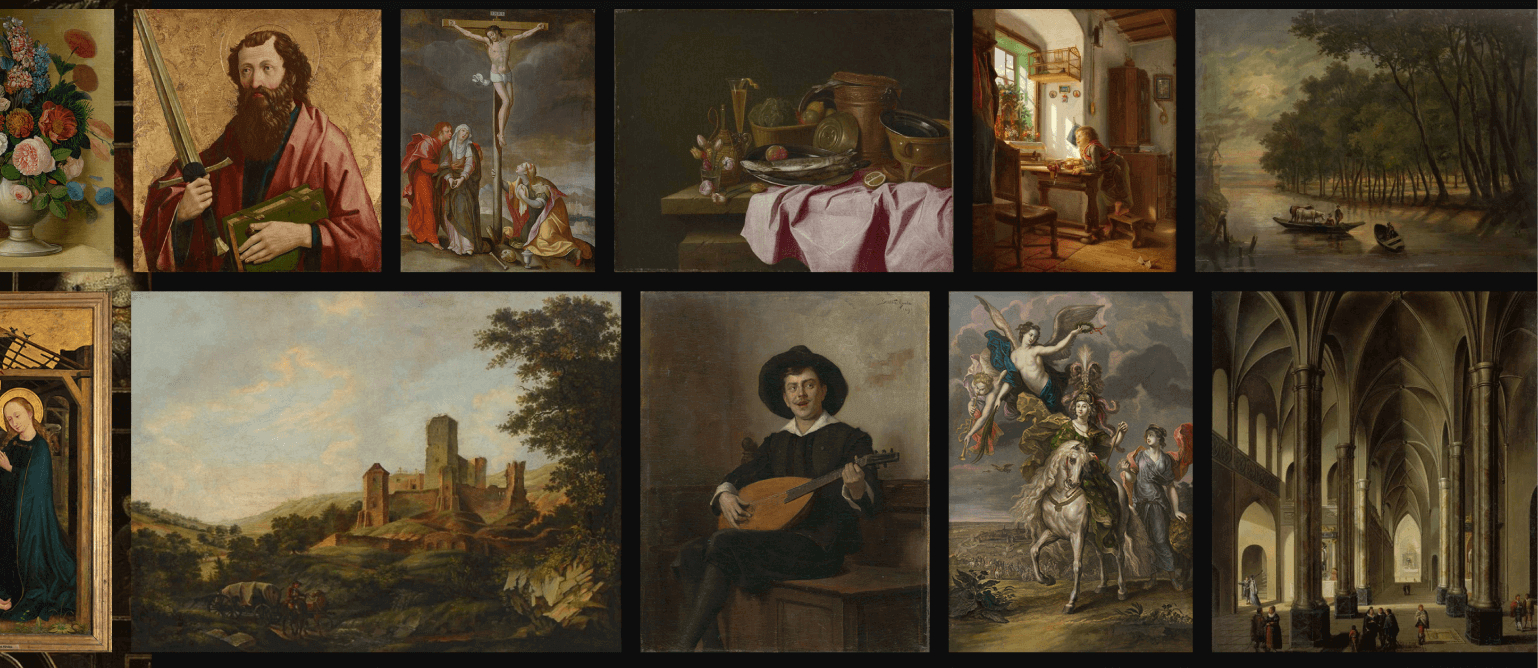
7. Digital Curator: motifs in fine art explored by computer vision.

- Read the full article here.
- Created by: Digital Curator.
- Contributed by: Tim Copland.
Want to find art composed of animals and houses? Birds and food? Fedoras and bearded men? Digital Curator gives you access to powerful machine learning technology, that’s been analyzing 196,116 works of art, to give you the ability to find pieces with a specific list of search terms. Prepare for a symbolic classical art experience, one where you are the curator.
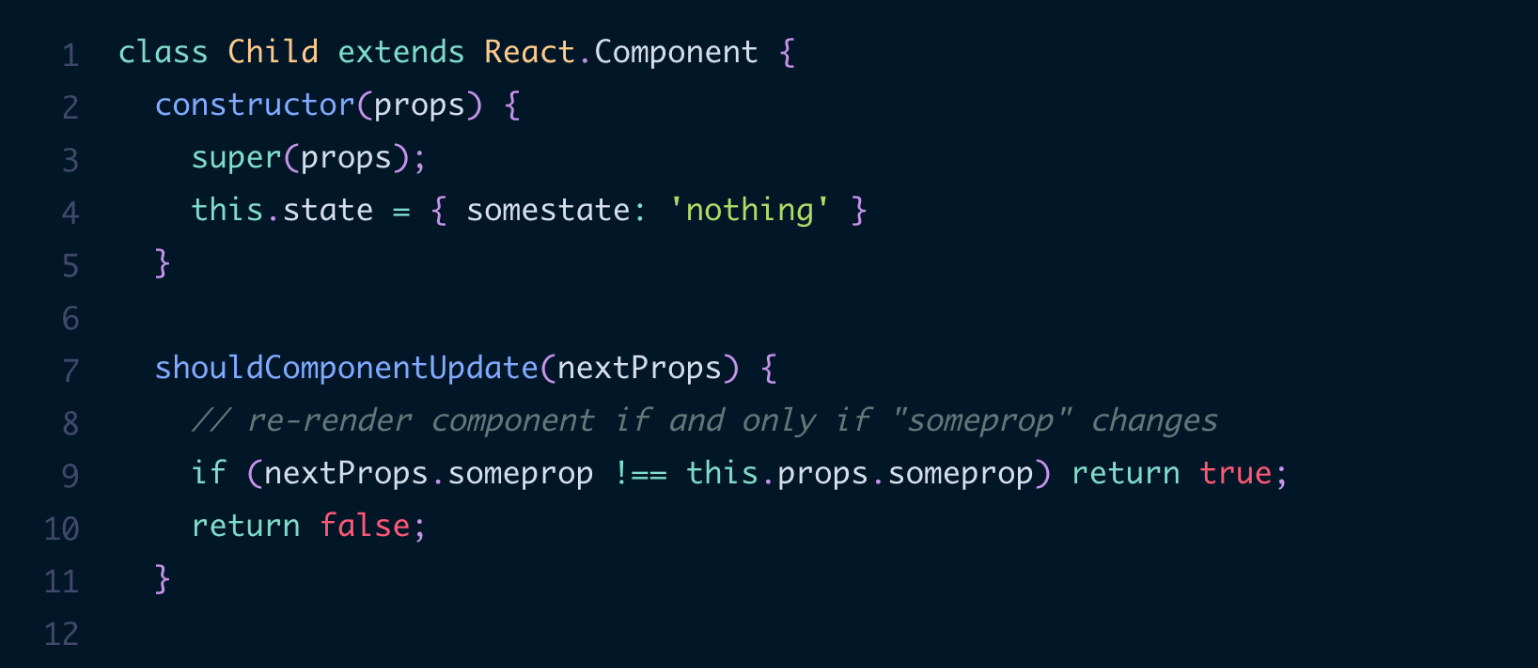
8. PureComponents vs Functional Components with hooks.

- Read the full article here.
- Created by: Nadia Makarevich.
- Contributed by: Kurt Smith.
Prepare to take a dive into the past and future of React. Nadia Makarevich explores unexpected quirks that come with re-renders and looks to breach the gap of understanding how PureComponents can be replaced with functional components.
More Articles
Up for some more?
Get your monthly fix of August happenings and our curated Super8 delivered straight to your inbox.
Thanks for signing up.
Stay tuned, the next one isn't far away.
Return to the blog.
